Fixed image
The image object allows you to insert a still image on the page.
The supported formats are:
-
PNG
-
JPG, JPEG
-
BMP
-
WMF

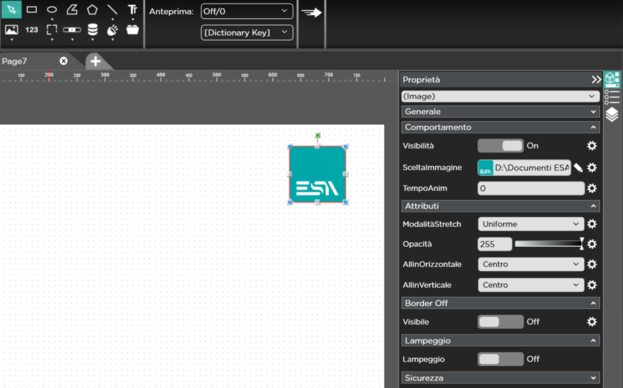
Properties
|
Behaviour
|
|
|
|
Property
|
Description
|
Default value
|
|
Visibility
|
Indicates whether the object should be visible or hidden
|
ON
|
|
Image path
|
Path of the image to be displayed
|
|
|
AnimationTime
|
Animation time of the image (for example in the case of a .GIF file)
|
0
|
|
Attributes
|
|
|
|
StretchMode
|
Type of stretch of the image with respect to the set area
|
Uniforme
|
|
Opacity
|
Object opacity level
|
|
|
Horizontalalign
|
Type of horizontal alignment
|
|
|
VerticalAlign
|
Type of vertical alignment
|
|
|
Border Off
|
|
|
|
Visibile
|
Indicates whether the border should be visible
|
OFF
|
|
BorderColor
|
Colour of the border
|
|
|
BorderSize
|
Size in pixels of the border
|
1
|
|
AreaColor
|
Colour of the object area
|
|
|
Corner
|
Corner rounding %
|
0
|
|
Border On
|
|
|
|
Enabled
|
Enable the object's On state
|
OFF
|
|
Touch Mode
|
Type of key that is emulated by the object
|
|
|
BorderColor
|
Border colour of the object
|
|
|
BorderSize
|
Size of the border of the object
|
1
|
|
AreaColor
|
Colour of the object area
|
|
|
Corner
|
Corner rounding %
|
0
|
|
Blinking
|
|
|
|
Blink
|
Object blinking
|
OFF
|
|
Visibility
|
The visibility of the object flashes
|
ON
|
|
Border
|
The edge of the object flashes
|
ON
|
|
Area
|
the object area flashes
|
ON
|
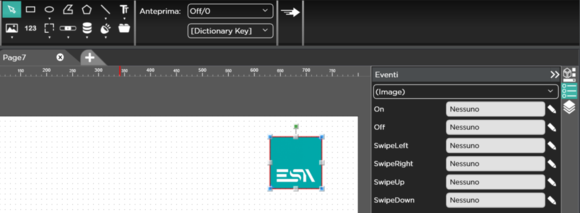
Eventi

Each event can be associated with one or more predefined functions.
|
On
|
Object click event
|
|
Off
|
Object release event
|
|
Swipeleft
|
Object left swipe event
|
|
SwipeRight
|
Object right swipe event
|
|
SwipeUp
|
Object up swipe event
|
|
SwipeDown
|
Object down swipe event
|