Image list
The image list is an object that represents the value of a variable with an image.
Suppose we need to view the state of an engine not with a numeric value of 0 or 1 but with two images that correspond to the state of the engine off and the engine on.
It is therefore necessary to define the Tag that contains the state of the engine and the list of images that correspond to the different values of the Tag.

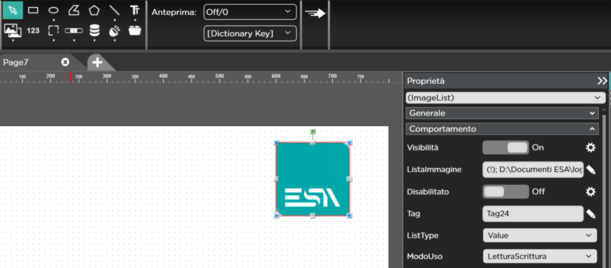
Properties
|
Property
|
Description
|
Default value
|
|
Behaviour
|
|
|
|
Visibility
|
Indicates whether the object should be visible or hidden
|
ON
|
|
Image list
|
List of image paths corresponding to the different values of the Tag
|
|
|
Disabled
|
Allows you to define whether the object is clickable or not
|
OFF
|
|
Tag
|
The tag associated with dynamic text
|
|
|
Listtype
|
Defines the type of association with the Tag value
|
|
|
UseMode
|
Defines whether the field is read-only or read / write
|
|
|
InputRotation
|
Input mode of the new data
|
|
|
Attributes
|
|
|
|
Stretch
|
Type of image stretching in the defined area
|
Uniforme
|
|
Opacity
|
Opacity level
|
|
|
HorizontalAlign
|
Type of horizontal alignment
|
Centro
|
|
VerticalAlign
|
type of vertical alignment
|
Centro
|
|
Border Off
|
|
|
|
Visibile
|
Enable the object border and its graphic properties
|
OFF
|
|
BorderColor
|
Colour of the border
|
|
|
Bordersize
|
Height in pixels of the border
|
1
|
|
AreaColor
|
Object area colour
|
|
|
Corner
|
Corner rounding %
|
|
|
Blinking
|
|
|
|
Blink
|
Indicates whether the text should flash
|
|
|
Visibility
|
Indicates whether the visibility of the object should flash
|
|
|
Border
|
Indicates whether the edge of the object should flash
|
|
|
Area
|
Indicates whether the object area should flash
|
|
|
Security
|
|
|
|
Level
|
Security level of the object
|
|
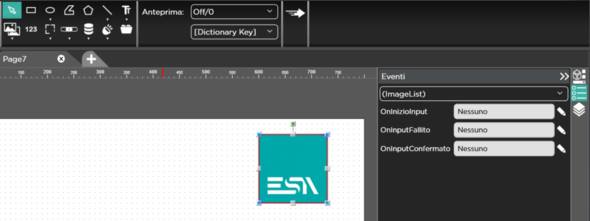
Events

Each event can be associated with one or more predefined functions.
|
OnBeginInput
|
Entry event in Editing mode
|
|
OnAbortInput
|
Press ESC key to exit editing mode
|
|
OnConfirmInput
|
Confirming the value Entered with the Enter key
|