ScrollView

Il contenitore ScrollView consente al programmatore Kreo di inserire un oggetto di dimensioni maggiori del contenitore.
L'effetto finale sarà una pagina scrollabile sia verso destra che verso sinistra tramite la gesture di swipe.
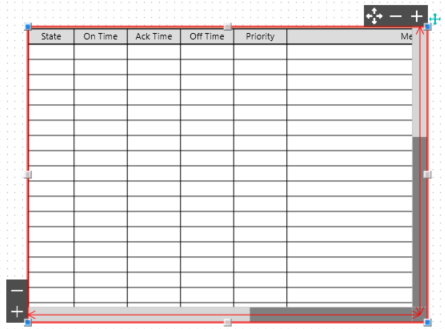
Ad esempio l'utente potrà inserire la vista allarmi e visualizzare solo le prime colonne e poi spostarsi verso sinistra per visualizzare l'intero messaggio.

Comandi integrati nel contenitore

-
Adapt virtrual area to widget: allinea l'oggetto che si trova all'interno del contenitore alle dimensioni del contenitore
-
Decrease width virtual area: diminuisce la larghezza della area virtuale all'interno della quale si trova l'oggetto
-
Increase width virtual area: aumenta la larghezza della area virtuale all'interno della quale si trova l'oggetto
-
Decrease height virtual area: diminuisce la altezza della area virtuale all'interno della quale si trova l'oggetto
-
Increase height virtual area: aumenta la altezza della area virtuale all'interno della quale si trova l'oggetto
Cursore
Una volta inserito l'oggetto nella area virtuale e' possibile muoverlo utilizzando gli appositi cursori.
Posizionando il mouse su una delle barre di scorrimento (orizzontale o verticale) l'icona del cursore si modifica in una coppia di frecce che rappresentano le due direzioni opposte di spostamento.
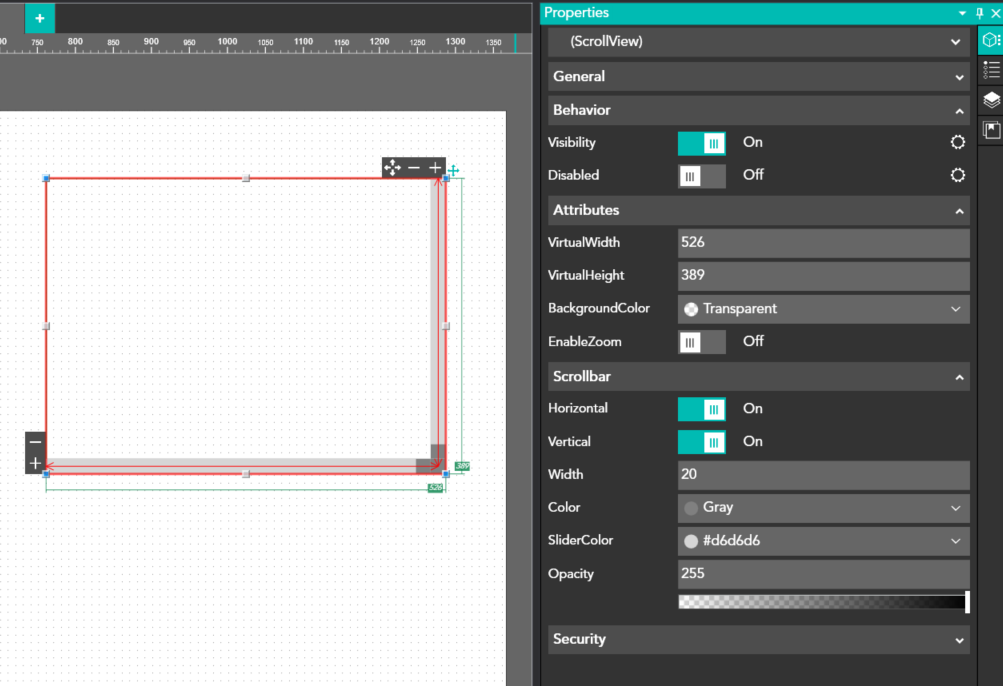
Proprietà
|
Proprietà
|
Significato
|
Valore di default
|
|
Comportamento
|
|
|
|
Visibilità
|
Definisce se l'oggetto è visibile
|
ON
|
|
Disabilitato
|
Definisce se l'oggetto e' o meno cliccabile
|
OFF
|
|
Attributi
|
|
|
|
LarghezzaVirtuale
|
Larghezza della area virtuale del controllo
|
Stessa larghezza del widget
|
|
AltezzaVirtuale
|
Altezza della area virtuale del controllo
|
Stessa altezza del widget
|
|
ColoreSfondo
|
Colore dello sfondo del controllo
|
Trasparente
|
|
AbilitaZoom
|
Abilita lo zoom sull'oggetto posto all'interno del contenitore
|
OFF
|
|
Scrollbar
|
|
|
|
Orizzontale
|
Abilita la scrollbar orizzontale
|
ON
|
|
Verticale
|
Abilita la scrollbar verticale
|
ON
|
|
Width
|
Larghezza delle scrollbar
|
20
|
|
Colore
|
Colore della scrollbar
|
Gray
|
|
ColoreSlider
|
Colore del cursore che si muove sulle scrollbar
|
Gray
|
|
Opacity
|
Opacità della scrollbar
|
255
|